When Wufoo and I first started dating, it was a simpler time. All my needs for beautiful “Contact Me” forms, RSVP trackers and elegant payment pages were satisfied. We were the Ross & Rachael of SaaS data collection. However, as our relationship grew, my needs became more complex.
You see, I wanted to use Wufoo to host a big honking employee survey for a client with thousands of employees and well over 100 questions—a form destined to collide with Wufoo’s Maximum Field Limit. With a bit of work, however, I determined that I could overcome this challenge using a combination of templating, URL modifications, form settings and custom themes.
While this sounds like a lot to do, don’t be afraid! It’s actually a lot easier than my previous how-to post and the tips are useful in a variety of situations.
A Few Tips Before You Get Started
- It’s a good idea to look at your draft survey and do a rough addition of the number of simple questions, page breaks, Likert questions, and “select all” questions. When you hit about 100, look for a logical place in that area to divide the two forms; err on the side of fewer fields on the first form.
- It’s a good idea to use a lot of page breaks in large surveys regardless, but they especially help with this technique because the end-user will just think they are going to another page when they are going to a separate form.
- We won’t be able to use any of the pagination features because they are a dead give-away.
- While these instructions involve two forms, you can stitch together any number of forms you wish, account limits permitting.
- This requires a paid account to work.
Step 1: The Doppelganger
You can create a second form with the same exact name as your first form, or you can call them “Form 1” and “Form 2” — either way is fine.
Step 2: Linking Entry IDs
If you are going to do some additional analysis with the raw data, you’ll want a way to link the entries from each form. This can be accomplished by passing the Entry ID from form 1 to Form 2 and hiding it from the end-user.
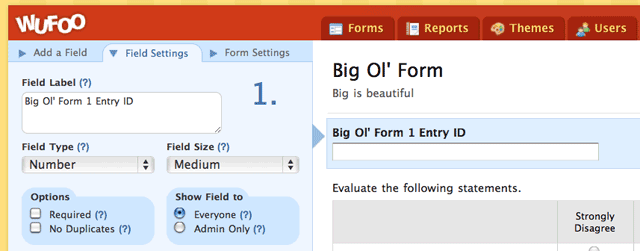
So in Form 2 add a number field (can also be a text field) to collect the Entry ID from Form 1.
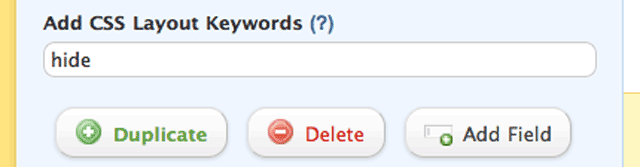
Don’t forget to hide it from the public.
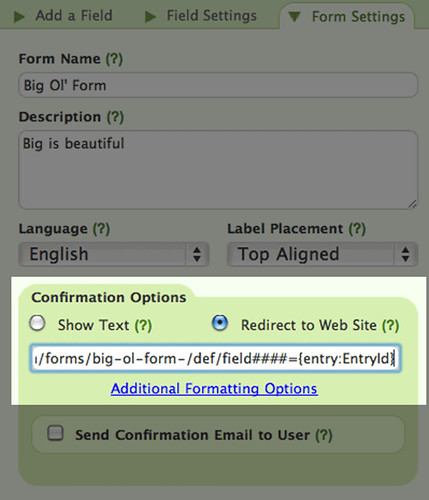
Then, in the form settings for Form 1, pass the EntryID field using the website redirect feature from Form 1. Remember, redirects are available for paid accounts only.
Unlike the image above, replace “field####” with the field ID from that form’s API information. You can also pass unique email addresses and any other information you collect, but the EntryID is the most handy unique token available. This can also be done with Form Rules if you want to redirect to be conditional (e.g., only a certain group of employees needs to respond to questions in Form 2).
Step 3: The Theme Scheme
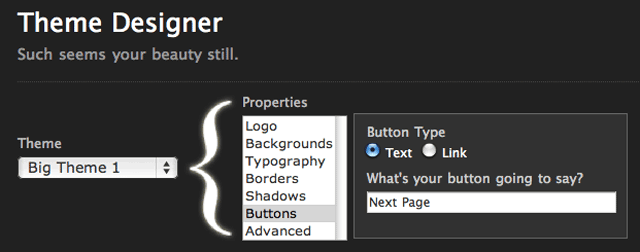
Take whatever theme you will use for both forms and make an identical copy. Then change the text on the Submit button to Next Page—clever, eh?!
This, combined with the URL redirect, will give the impression they are being taken to another page instead of another form. If you want to complete the illusion, you can download an html page with Form 1 embedded in it from the code manager and upload it to your server. If you use this technique, the URL redirect and switch will be totally masked by the iFrame.
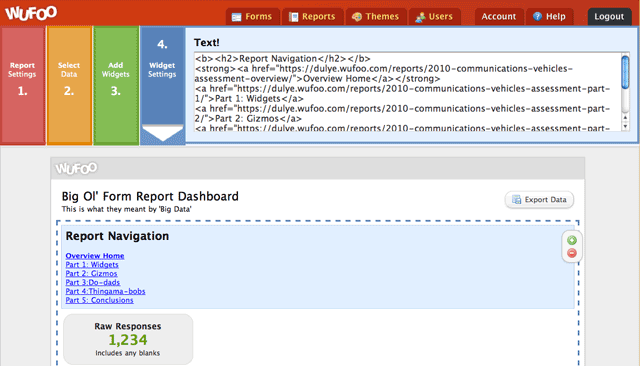
Step 4: Setting up a Report
I use Wufoo reports as real-time dashboards for clients to track the progress of each survey without needing to email me for status updates. But with separate forms, one needs to have separate reports.
The best solution I’ve found is to create a new report for each section and build a table of contents on the overview page. Don’t forget to add a “Back to Overview” link on the subsequent report pages to keep it seamless.
Happy stitching!
This is a guest post by Eric Hansen @ethansen, communications consultant and CIO of Dulye & Co







Comments
I tried this and it worked fine for 2 of the three forms I wanted to use…when I created a third form with the “ ” tip, i told me that I already had a form with that name.
So, although you said one could stitch any number of forms (account permitting – and we do have a paid account), i’m wondering if there’s a way to add forms 3+ to the mix…
help would be appreciated!
Posted May 20th, 2011 by Dennis.I would assume that for the third page an additional ” ” would be required for the third. Any further pages would also require an additional one on top of that. As each new ” ” would add to the name and make it unique.
Posted May 20th, 2011 by Michael W. Temple Jr..I tried that but it didn’t let me…I’ll try again – any other suggestions?
Posted May 20th, 2011 by Dennis.Okay – I called my files as follows:
Test PDI
Test PDI  
 
This allows me to have an empty character before the title – something most people probably won’t see and I do get a third name…i think this exhausts my options though – it doesn’t seem to like to “non breakable spaces” next to each other as the title will still look the same to the system…
Posted May 20th, 2011 by Dennis.How would you go about sending the results of both forms in a single email?
I have a form that needs about 200 fields and I need the results sent to our sales team in a single message.
Am I correct in assuming that using this method would result in a separate email for each stitched in form?
Posted May 20th, 2011 by Aaron.Hey Aaron,
That’s correct. Entry notifications with their relevant data will be still be form specific, so you’d receive an email for each configured form.
Posted May 20th, 2011 by mike!.Is there a way to do the redirection if the form is imbedded? If I put the /def/ etc on an external site the link simply breaks
Posted May 20th, 2011 by Dave.Hi, I’m attempting to stitch 2 forms together. I have it working to a point — you are directed the the 2nd form from the first. My problem is that the ENTRY ID field is not being passed to the 2nd form. When I look at this field in FORM 2, the records is blank.
REdirect from form 1 to form 2
Posted May 20th, 2011 by pam bryden.https://theheartofamerica.wufoo.com/forms/za55ulr0p4axkl/def/499={entry:EntryId}
499 is the field ID for the entry ID field added to form 2
I see the entry ID field on form 2, but it’s blank …
What am I missing? thanks!
OK problem solved
Posted May 20th, 2011 by pam bryden.error in redirect – should have “field499” not only 499
Hi,
After reading this thread, I am wondering if it applies to my problem.
Essentially I have multiple forms. Form A (Master form) and potentially 8 subsequent forms (Let’s say B-I). Form A has a checklist that users can select their desired option from. When a user selects an option from this list I want to then take them to one of the subsequent forms from B-I depending on the option they select from the master form. Does anyone know if this is this possible? Am I making sense? Big thanks in advance.
Posted May 20th, 2011 by Fiona.Is there a video on this. I have read and read and tried and tried and I can not get this to work. Not sure what I am missing
Posted May 20th, 2011 by Dan R Schemerhorn.Everyone needs a hug. I’m needing one about now. I’ve been trying all day to link 2 forms together – maybe I’m trying to do something different (we need more then 10 paragraph fields) but any dumbed down more recent versions – if possible with out having to reference back and forth the other instructional links?
Posted May 20th, 2011 by Christine Bennett.