Power users know that the key to real speed is in good keyboard shortcuts. For web forms, the most useful shortcuts are the ability to go to the next field on a form by hiting the **Tab** key and using **Shift + Tab** to go to the previous field. Unfortunately, not all browsers perform this action respectability across all field types on a form. For example, in Firefox and Safari, these shortcut keys actually **ignore** Radio and Checkbox fields.
In the spirit of our last [browser improvement feature](http://www.wufoo.com/2009/11/05/better-dropdowns-for-internet-explorer/), we’ve got another great music video to show off our latest solution to tab skipping.
This feature is now enabled on every form in Wufoo. All you have to do is tab and shift + tab to enjoy the new controls. If you’re on a radio or checkbox choice, just hit spacebar to select or unselect that active option. Thanks goes out to our own Alex Vazquez, who took on the challenge of making all the major browsers behave nicely with your Tab key if they encounter a Wufoo powered form.
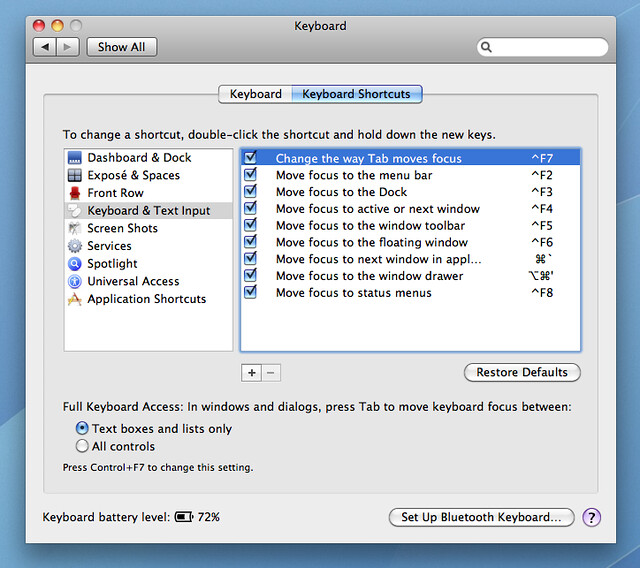
**UPDATE:** Thanks to your comments, we see that this tab skipping behavior is limited to default installations of the Mac. Sorry, Safari Windows and Firefox Windows! One thing we just learned, however, is that you can apparently overide this behavior in Keyboard Shortcuts like so:
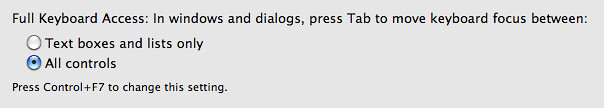
You can either hit **Ctrl+F7** or change that **Full Keyboard Access** setting to **All controls**.
Or make it a browser only setting by going to the Advanced controls in Safari’s Preferences.
Anyway, we’ll keep our changes to our forms since the default on Mac is to tab skip those form controls. Thanks commenters for all the new info!




Comments
I’m sorry, but I don’t see any other of the survey solutions out there having problems with tabbing through radio or checkboxes in safari or firefox. Looks like you just fixed a wufoo bug.
Posted November 5th, 2010 by Allan.Skipping radio buttons and Checkboxes is an apple only problem. This is a bad design principle forced by Apple. However you can disable it by simply pressing ( ^F7 ) combination. It’s listed as a keyboard shortcut in preferences.
Posted November 5th, 2010 by Jay.It’s true, it’s a Mac OS phenomenon, not necessarily related to a particular browser. I’ve always thought it weird that OSX does this, but glad to see you guys have created a workaround.
Posted November 5th, 2010 by Jason O'Brien.@Allan: Here’s a quick example outside of wufoo land: http://jsbin.com/ihoqo3
Safari 5.0.2 Mac and Firefox 3.6.12 Mac both have the problem. I also tested Safari 5 on Windows Vista, and it will tab to the *first* radio button in the radio button group but not each individual one.
Weird quirks all around that is now standarized on all wufoo forms!
@Jay: Super neat tip on Control-F7! That’ll be handy to remember when filling out non-wufoo forms.
Posted November 5th, 2010 by Chris Coyier.@Allan my guess is that you already told your OS to override the default behavior. On a Mac you do that in System Preferences / Keyboard / Keyboard Shortcuts.
Posted November 5th, 2010 by Paul.Yes, whenever I setup a new Mac, the first thing I do is change the system preferences to allow me to tab through radio and checkboxes.
Posted November 5th, 2010 by Jeff Wolski.@Paul
Posted November 5th, 2010 by Allan.No the reason I don’t see the problem is that I’m not on a Mac, seems to be a Mac only problem.
“If you’re on a radio or checkbox choice, just hit spacebar to select or unselect that active option.”
Is it just me, or does hitting space on a selected radio button choice not deselect it? This has always been something that has bugged me about web forms in general… there never seems to be a way to deselect radio button choices, other than selecting a different choice (which is only an option if there are multiple choices to make).
Posted November 5th, 2010 by Scott Dunham.I love your tutorials. Worth a read every time.
Posted November 5th, 2010 by Nate.Catchy music, funny, clever. Thanks!