Don’t you think it would be fantastic if you could open up a form and a load of it was already filled out? It would be like your computer just knew who you were and could fill out forms for you. Not in the scary “Computer’s are taking over the world” kind of way, but more of the “I don’t want to have to fill in all of this information and it already being filled out is pretty great” kind of way.
Fortunately, that’s most definitely possible with Wufoo and some URL modifications. You may have seen the help document we have on URL modifications, but what if you want to see it in action? I’ve got some spare time on my hands, so I’ll take you through how to use URL modifications to pre-fill your form for that special someone who may or may not think computer’s are taking over the world as a result.
Let’s say you have a monthly manager feedback form about each employees job. You want your employees to fill it out about their specific manager each month, but you don’t want them to have to fill out their name and details and also their manager’s name. That would take them time that you’d rather they spend doing something else. Besides, why have them fill out the form in full each month when you can send them a link to the form that’s already filled out for them? That would just be a bit silly.
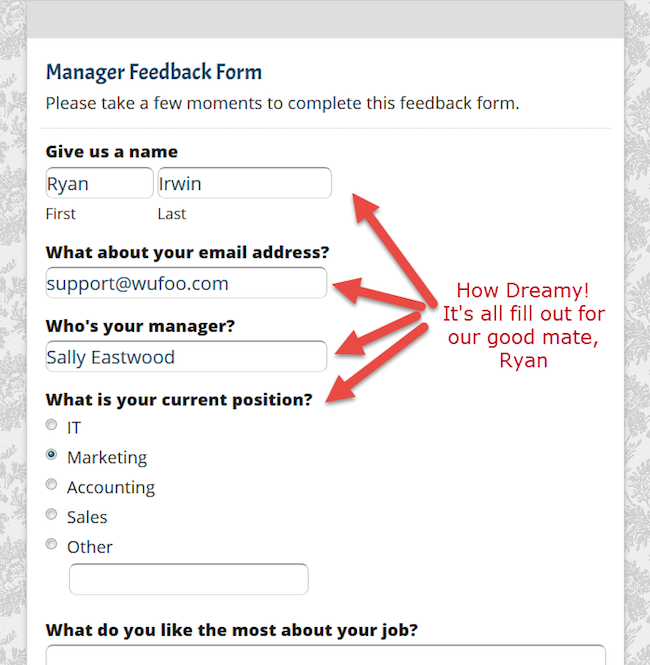
Firstly, let’s have a quick peek at the feedback form:
Look at that. The form is so lovely and nice, but none of it has been filled out. Now let’s say that there’s an employee called Ryan Irwin. He takes this form loads and he’s sick of having to fill out the first few fields all the time. He always has the same email address, he works in Marketing and his manager is Sally Eastwood. It’s not changing for him, so why give him a blank form all the time? Instead we can edit the URL to fill it in for him when he receives the form. Let’s get started.
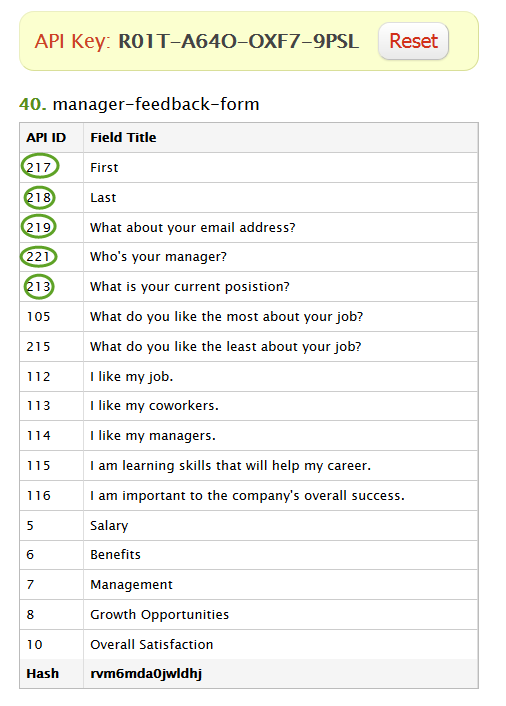
Firstly, we’ll have to find out the API Id’s of each field that you want to pre-populate. To do that, we just have to click the ‘Code’ tab on the form and then click ‘API Information’ in the top right corner of the page. Here’s mine:

Right, so now we can see all the API Id’s of each of the fields that we want to pre-populate. Now, all we have to do is plug it into the URL to the form. At the moment, the form will show up blank with this link:
> https://kanestanley.wufoo.com/forms/manager-feedback-form/
If we want to fill in all of Ryan Irwin’s details we just have to change the link to:
> https://kanestanley.wufoo.com/forms/manager-feedback-form/def/field217=Ryan&field218=Irwin&field219=support%40wufoo.com&field221=Sally%20Eastwood&field213=Marketing
“Phowahh!” You’re probably thinking. “How did he get there?” At first look, it can be a bit scary, but the breakdown should make it easier.
**/def/** – When you edit a URL, you have to start defining the additions with /def/
field217= – This is just the API ID of each field followed by an equals to define what you want the field to say.
& – If you’re filling in more than one field, you have to separate each one with &.
%40 – Now this is a bit confusing. There are some characters that URL’s aren’t cool with so you have to essentially code them in. %40 will create an @ in the field.
%20 – Similarly, you can’t put a space in a URL. So %20 creates that space for you! There’s a bunch of these characters that can’t be used in URL’s and the URL modification help article gives you the cheat for all of them.
Now let’s see the finished product:
Sorted. All we would have to do is send Ryan that modified URL and he could use it every time he wants to fill out the form. Simple as that. And there you have it. Next time you want to prepopulate a form, just throw in some modified URL’s and you’ll be off to the races.

![Empty form[1]](https://www.wufoo.com/wp-content/uploads/2014/07/Empty-form1.png)

Comments
This is great, but wouldn’t it be easier to allow the form to autofill based on previous entries. I’ve got lots of people using my forms on an ongoing basis, but I don’t want to create a prepopulated form for each person.
This is the number one complaint our users have about the wufoo forms and is probably a big enough issue that I need to consider using a different system.
Posted August 1st, 2014 by Cydney Bieber.@Cydney: can you share how you’re using your forms and pre-filling data? Is it possible to generate the links for each user at the start and then have you or your users bookmark that link?
Posted August 1st, 2014 by Johan Lieu.This method is anything but user friendly. I recently put together a survey that will be going out to 50 people. Even if I just wanted their names to be auto filled this way is entirely too time consuming. However, I would like something closer to the example shown above, which for my 50 recipients that would be 250 fields typed out individually. I don’t have time for that!
Why can’t we create user profiles, I’m continuously sending those 50 people different forms and I wish I could keep even just their basic contact info (5 fields would be enough, though more or unlimited would be great) linked to their addresses so I could send out autofilled surveys.
I agree with Cydney, it’s my only major complaint with wufoo and significant enough that I’ve been looking into transferring to another survey option that has that capability. I really enjoy wufoo otherwise and would happily pay for this functionality.
Posted August 1st, 2014 by Amy.Hi Amy.. How are you sending out info to your 50 recipients? If you are using any sort of CRM (or even Mailchimp or similar) you should be able to code this URL with merge fields into any outgoing email… once… Every recipient would then receive their customised URL automatically every time the system communicates with them…
Posted August 1st, 2014 by Jason.Does this also work with embedded forms?
Posted August 1st, 2014 by Jason.This does work with embedded forms but you will need to do a little javascript hack to make it work. Happy to share my solution if you like.
Posted August 1st, 2014 by Todd.Todd, would you share your solution for embedded forms?
Posted August 1st, 2014 by David Heron.Sure. it looks like this:
<
script type=”text/javascript”>
var QueryString = function () {
// This function is anonymous, is executed immediately and
// the return value is assigned to QueryString!
var query_string = {};
var query = window.location.search.substring(1);
var vars = query.split(“&”);
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split(“=”);
// If first entry with this name
if (typeof query_string[pair[0]] === “undefined”) {
query_string[pair[0]] = pair[1];
// If second entry with this name
} else if (typeof query_string[pair[0]] === “string”) {
var arr = [ query_string[pair[0]], pair[1] ];
query_string[pair[0]] = arr;
// If third or later entry with this name
} else {
query_string[pair[0]].push(pair[1]);
}
}
return query_string;
} ();
var xzs5wta17mp544;(function(d, t) { // this is your formHash as provided in your JS embed code
var s = d.createElement(t), options = {
‘userName’:’XXXXXXXXX’, //this is your username as provided in your normal JS embed code
‘formHash’:’xzs5wta17mp544′, //this is your formHash as provided in your normal JS embed code
‘autoResize’:true,
‘height’:’828′,
‘async’:true,
‘host’:’wufoo.com’,
‘header’:’hide’,
‘ssl’:true,
‘defaultValues’: ‘field346=’ + QueryString.ref}; //this is the special part that needs to be updated
s.src = (‘https:’ == d.location.protocol ? ‘https://’ : ‘http://’) + ‘wufoo.com/scripts/embed/form.js’;
s.onload = s.onreadystatechange = function() {
var rs = this.readyState; if (rs) if (rs != ‘complete’) if (rs != ‘loaded’) return;
try { xzs5wta17mp544 = new wufooForm();xzs5wta17mp544.initialize(options);xzs5wta17mp544.display(); } catch (e) {}};
var scr = d.getElementsByTagName(t)[0], par = scr.parentNode; par.insertBefore(s, scr);
})(document, ‘script’);
Okay so the main components above are:
1) Adding everything below the
in the script tag up to var xzs5wta17mp544
2) The rest should be your normal embed code (try visually match the similarities, not just copy and past my code because there may be some things that are different, e.g. the host.
3) In the ‘defaultValues’ you want to specify the fieldID that needs to be captured from the URL and format it like this:
‘field346=’ + QueryString.ref};
or
‘field346=’ + QueryString.ref + ‘&field347=’ + QueryString.name};
Which would make your website http://www.yourdomain.com/pagewithform?ref=batman&name=robbin
…do the same thing if it was
{subdomain}.wufoo.com/forms/my-special-form/def/field346=batman&field347=robbin
Hope this helps, but if you have problems just let me know!
Todd
Posted August 1st, 2014 by Todd.OK the above formatting got muddled.
I posted this as a post on a sub-blog called ’99 wufoo tricks’ I setup on my main blog. Unfortunately I haven’t had the time to publish a lot of content (yet) but this URL shows the solution to this question (with better formatting)
http://beingremarkable.me/wufoo/url-modifications
Cheers
Todd
Posted August 1st, 2014 by Todd.@Amy and Cydney – if you’re sending out emails to multiple users at a time, then there are a couple more steps involved. However, I can say that it was surprisingly simple and you really do only have to do it once. I’ve recently integrated wufoo forms with MailChimp and was quite pleased with the ease of integration.
Posted August 1st, 2014 by Melanie.We use this form for a Flu Clinic setting. We have the patients fill out the form with their information and then save it. We want to keep the previous years information so we then copy the form and rename it with the current year in the title. What we’d like to be able to do is when we start to type a patient’s name in from the previous year, have their information then prepopulate. If needed, we can then update as needed any additional fields.
Is this a possibility? Essentially edit the form yet retain the information historically with progressive revisions.
Posted August 1st, 2014 by Traci.Would this be possible if one of your fields is a multiline (paragraph) field? Seems like the URL would be monstrous.
Posted August 1st, 2014 by Loren.@Loren There is a practical URL length limitation, which might inhibit your long paragraph links. “URLs over 2,000 characters will not work in the most popular web browsers.” See http://stackoverflow.com/questions/417142/what-is-the-maximum-length-of-a-url-in-different-browsers. Theoretically there should be no limitation, but some browsers impose a limit.
Posted August 1st, 2014 by Throw2k.Is there a way to have the email address as the first field, and when it is filled in (by someone who has filled it out before), it would populate the rest of the fields? I have customers who purchase my services a few times a week and have to fill out my lengthy form each time. I’m new to the technical speak of web sites and computers, so I apologize ahead of time if this question was answered in the previous posts!
Posted August 1st, 2014 by Kelly.Amy and Cindy- have you found my other form builders that allow creating user profiles? I’m in the same boat- with about 200 unique users per year… No chance I can make unique urls. I’d gladly pay for this addition if wufoo could provide it. Is love to allow users a username and password to return and add to they’re form/account without having to fill out all demographic fields, in my case roughly 15 fields. I’m all ears if you know of a service that can offer this.
Posted August 1st, 2014 by Nathan.Tested today, and this works very well with Office Autopilot & Ontraport. Now I can send out surveys to my contacts without having to ask them to fill in their contact information.
Posted August 1st, 2014 by Justin.The easiest way to deal with this pre-filled forms issue is to have additional menu items in the Forms section for each form in use: currently you have “Entries” “Edit” “View” “Analytics” etc.
Posted August 1st, 2014 by Steve Robertson.Create the pre-filled form under “Entries” and save it – you could even have the option to duplicate/edit before saving.
There is no reason why there could be two entry types in the database – the standard one as now and the new “Pre-filled” one which could be ignored for entry statistics.
wufoo to also add the following:
Under “Code” – In the form code manager add to the “Link To Form” a forth cut and paste section “Pre-filled form selector” – this is a drop down list of all the “pre-filled” entries for the current form – select the drop down entry and hey presto the full code is generated. Cut and paste it where you need it.
This is a simple solution and shouldn’t take up to much programming time.
If I can do it in Access in a couple of hours I’m sure there’s a wufoo genius who can snap this out in the hours of daylight.
That’s a great walkthrough Steve! Thanks for sharing.
Posted August 1st, 2014 by Johan Lieu.Justin, super glad that this worked for you!
Posted August 1st, 2014 by Johan Lieu.We run a market with basically the same vendors signing up each month, sometimes up to 100 people. Any way to make this a simple autofill for them if they have signed up before?
Posted August 1st, 2014 by lori.Everyone needs a hug. Good morning, I am not very technical but I wad able to create 2 forms. I would like to know if there is a way to put a link to my forms on my website?
Posted August 1st, 2014 by Dev-Ray Yarbrough.@dev-ray: sure can! you can find out more here: http://help.wufoo.com/articles/en_US/SurveyMonkeyArticleType/Code-Manager
Posted August 1st, 2014 by Johan Lieu.Hey everyone, I only just checked back to this thread and it looks like it’s gotten a bit more popular. Nice!
I’ll make some responses here but hopefully anyone else with similar questions will relate.
@Lori, no this isn’t possible with wufoo out of the box. You’re essentially asking the form to ‘look up’ details first based on a criteria (e.g. email) and then choose to populate their info or show the last form. wufoo can’t do this but other solutions might be able to. Contact me if you wanted to discuss some other options (unfortunately I can’t give any general advise on this one, it depends on your situation)
@Nathan, same as @Lori’s issue, this isn’t something that wufoo supports as it’s a more complex database operation. Feel free to get in touch.
@Loren, the advice given by @Throw2k is absolutely right. paragraphs are pretty hard to deal with in this case. One solution is to instead of a paragraph, break up the question into different components/questions of which you could transform them all into a new form. Might suit, or maybe not. 🙂
@Traci, looks like you are looking for the same thing as @Nathan and @Lori.
I think it’s safe to say that it’s out of the wufoo capability for the search and pre-fill but I’ve worked on solutions that use the power of wufoo with the flexibility of using a lookup service. So it IS possible, just not standard.
Good luck wufoo-ers!
Posted August 1st, 2014 by Todd Heslin.I’m using the Javascript embed form and I want to be able to set the defaultValue depending on buttons that users click on the page. I have this line right now:
‘defaultValues’:’field4=’ + MY_VARIABLE,
When I click a button, MY_VARIABLE updates to have a value that is put in field4. The first time I click a button, this works fine. But the second time I click a button, the original value stays appears. I confirmed that MY_VARIABLE is properly updating…how do I get it to update the defaultValues variable for the wufoo form?
Posted August 1st, 2014 by Chris.@Chris: can you contact us at Support to see if we can help you with your more in depth issue? http://help.wufoo.com/
Posted August 1st, 2014 by Johan Lieu.